Fotografía: Cortesía de FreePiks
Un desafío que confunde a muchos por la Jiribilla, ya que se resuelve con el único operador ternario en JavaScript y la red esta lleno de ejercicios confusos.
Pues bien la razón es porque el problema esta hecho también un poco para confundirte. En este artículo exploraremos una solución usando un operador condicional ternario, que a mi parecer es lo que busca el entrenamiento. Ya que he probado resolverlo con una función flecha y me ha funcionado. Por lo que lo dejaremos para otro capítulo.
Accede al desafío en Hackerrank (en inglés) para leer el planteamiento del problema y después vuelve aquí para seguir el paso a paso de la solución.
El operador condicional ternario consta de tres partes esenciales: una condición, un primer valor (expr1) y un segundo valor (expr2). Si la condición es verdadera devuelve el primer valor y si es falsa devuelve el segundo valor, como se muestra a continuación:
condición ? expr1 : expr2
En este caso para anidar una condicion, usaré la expr2 para detonar otra condición. Empleare el color naranja para indicar cuando una condición anidada deba usar este color en vez del color azúl como se indica en el siguiente pseudocódigo.
Pseudocódigo
- armar función compareTriplets(a,b) {
- declarar constante score e igualar a cero dentro de un [arreglo];
- recorrer string (declarar variable "i" e igualar a cero; cuando en el recorrido "i" sea mayor a 3 operandos; sumar las tres cantidades y brincar una linea) {
- condición el valor de a [i] es menor que b[i]
- si es verdadero sumar 1 punto a score de a[i]
- (anidar) si es falso iniciar otra condición donde el valor de a[i] es mayor a b[i]
- si es verdadero sumar 1 punto al score de b[i]
- si es falso son iguales y nadie gana puntos.
- regresa el valor de score.
Código
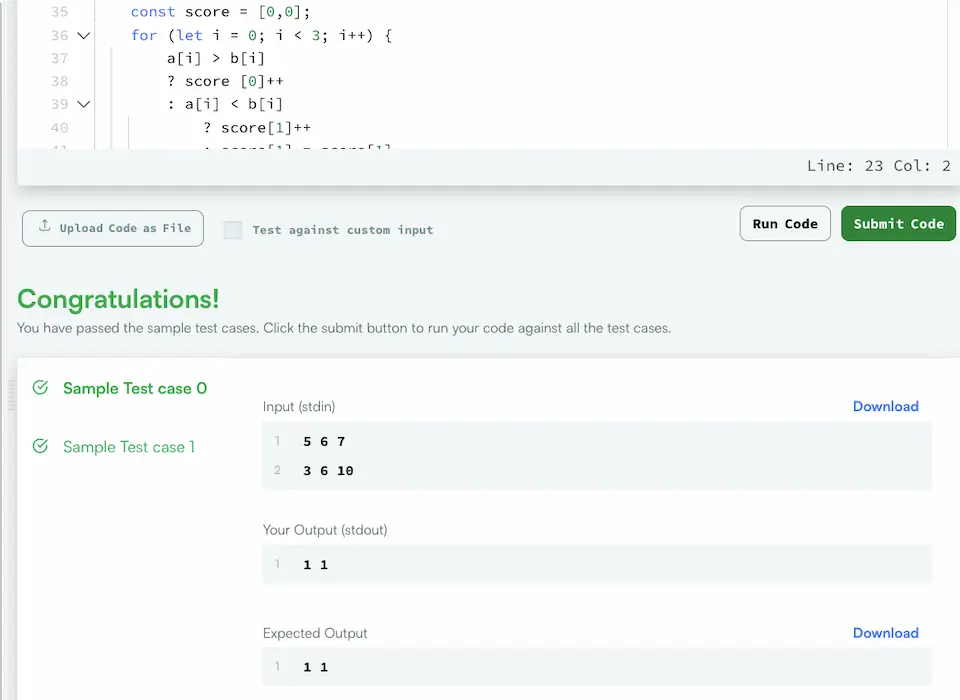
function compareTriplets(a, b) {
const score = [0,0];
for (let i = 0; i < 3; i++) {
a[i] > b[i]
? score [0]++
: a[i] < b[i]
? score[1]++
: score[1] = score[1]
}
return score;
}
Consola
El resultado en consola deberá darte muestras positivas en la pruebas de caso de uso.

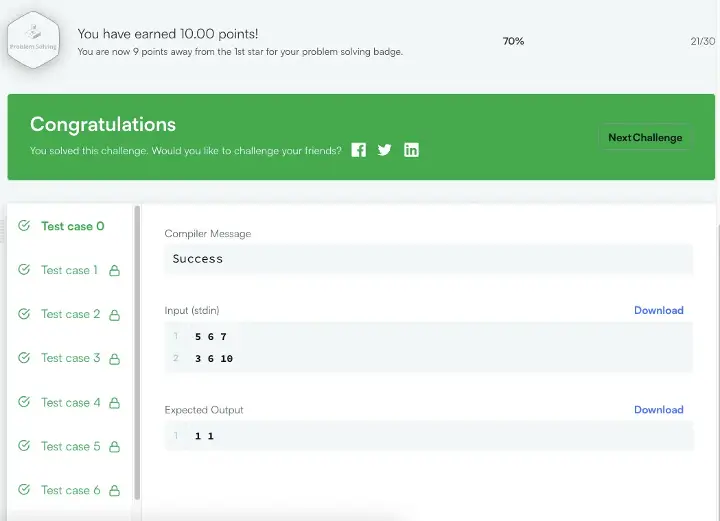
Conclusiones:
Enviar tu codigo para obtener los puntos por concluir el reto.

Fotografía: Cortesía de FreePiks

"Compare the triplets" el segundo reto en la ruta de entrenamiento